Permissions Policy Header is an added layer of security that helps to restrict from unauthorized access or usage of browser/client features by web resources.
This policy ensures the user privacy by limiting or specifying the features of the browsers can be used by the web resources.Alternatively, you can use the functionality added to HotFix 20231101-16 for this purpose.
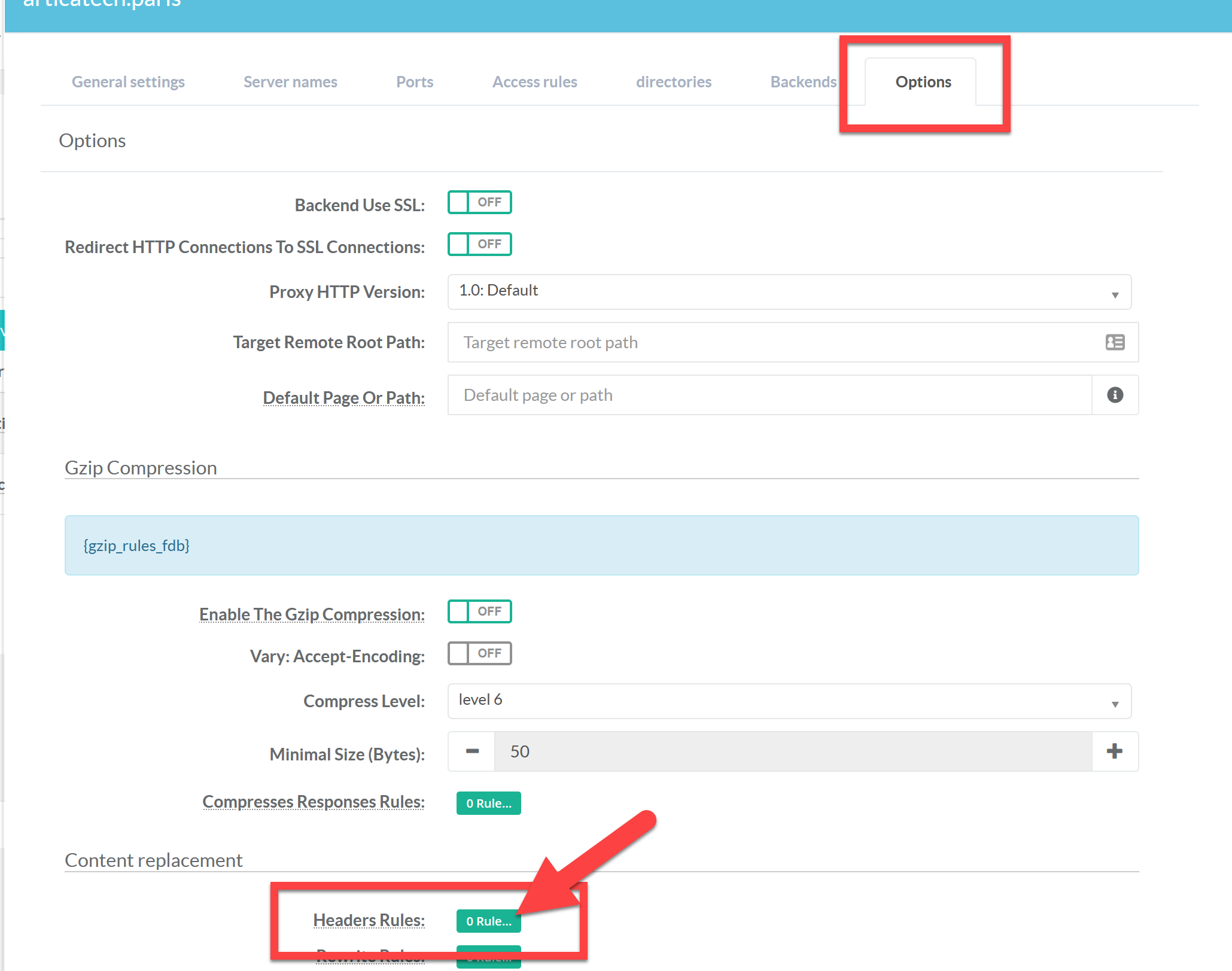
- On the Web site parameter, choose Options tab.
- Click on the Rule button inside the Header rules row

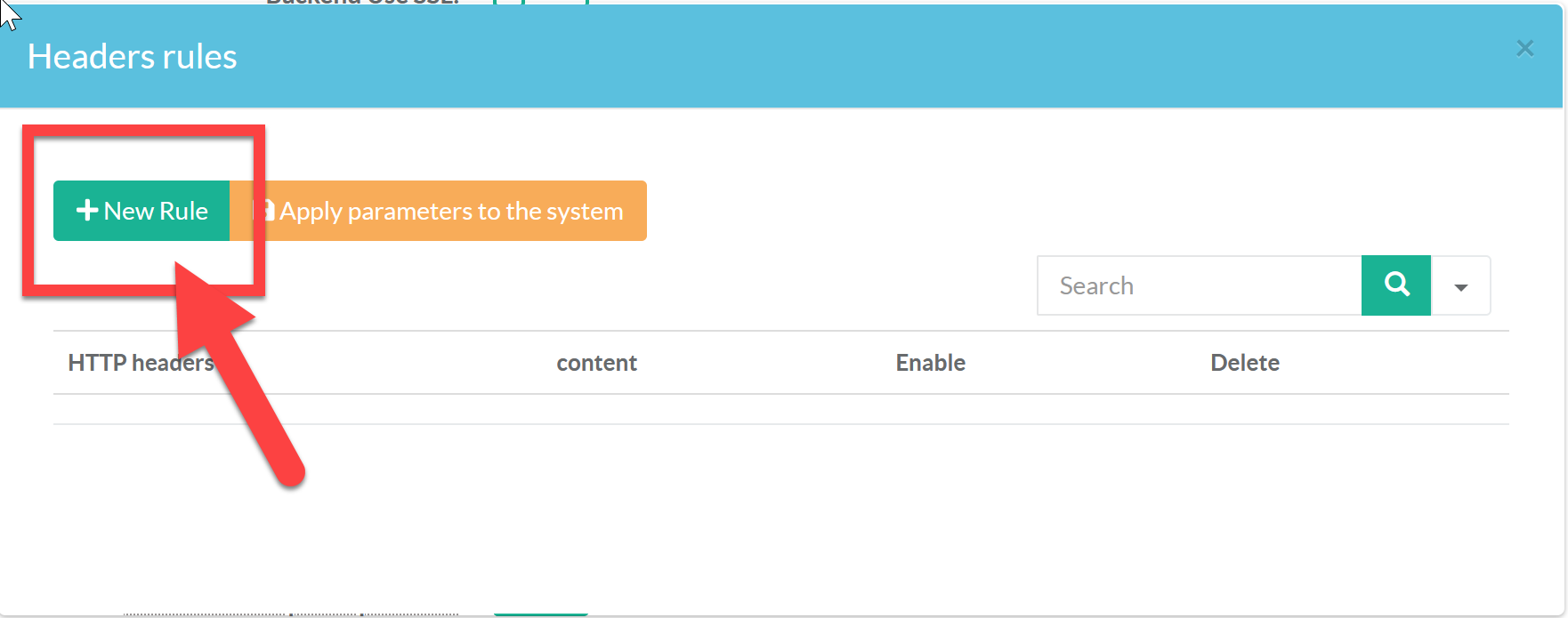
- Click on “New rule” button.

- Set a description of your rule.
- Add “Permissions-Policy” as HTTP Header value

To build the content, choose one or several tokens between these values :
accelerometer |
ambient-light-sensor |
autoplay |
battery |
camera |
display-capture |
document-domain |
encrypted-media |
fullscreen |
geolocation |
gyroscope |
layout-animations |
legacy-image-formats |
magnetometer |
microphone |
midi |
notifications |
oversized-images |
payment |
picture-in-picture |
publickey-credentials-get |
push |
speaker |
sync-xhr |
usb |
vibrate |
vr |
wake-lock |
xr-spatial-tracking |
For each of the above functionalities, You will then be able to indicate directives, i.e. the behaviors to adopt.
These directives are the following:
*to allow the feature, whatever its originself: to allow features only if they come from the same domainsrc: to define a source for which the feature is enabled(): to simply forbid the use of the feature
As a reminder, this header is able to to control (allow or restrict) browsers functionalities of the that take it into account when they serve the content of our site. The final goal here is obviously to avoid that useless functionalities for the site are exploited in a malicious way.
The syntax is as follows, use comma to separate features
feature=(what is allowed), feature2=(what is allowed).
If you want to deny completely the feature , you just have to leave the brackets blank.
After finish, click on “Apply parameters to the system” button to make header in production mode
